fluticasone
neru
icon area
Sugarvine — sugarvine.exe
window
minimize
close
(C:)
fluticasone
juggernaut
sugarvine
character sheet
interest check
miscellaneous
readme.txt
sugarvine.exe
- (C:)fluticasonejuggernautsugarvinecharacter sheetinterest checkmiscellaneousreadme.txtsugarvine.exebsghkhburpWelcome to Sugarvine!This wizard will help you navigate this showcase, giving you access to the various designs within fluticasone's portfolio. Feel free to dissect everything here and use it as a base code for your own creations. All designs are free for use and require no attribution.Set-up will consume part of your soul, depending on how beginner-friendly fluticasone made the code.For general questions about BBCode, click Help to join BBCult, a discord server run by Alteras and fluticasone.For more information about the Text Templater and how it could help even non-coders use BBCode, click Print.For a quick introduction into more complex BBCoding, especially in the context of using freebie layouts, click Infrared to read Uxie's Crash Course thread.If you remember fluticasone as sugarvine, congratulations, you've known them for too long.
- (C:)fluticasonejuggernautsugarvinecharacter sheetinterest checkmiscellaneousreadme.txtsugarvine.exe
- (C:)fluticasonejuggernautsugarvinecharacter sheetinterest checkmiscellaneousreadme.txtsugarvine.exe
- (C:)fluticasonejuggernautsugarvinecharacter sheetinterest checkmiscellaneousreadme.txtsugarvine.exe
- (C:)fluticasonejuggernautsugarvinecharacter sheetinterest checkmiscellaneousreadme.txtsugarvine.exebsghkhburpWelcome to Sugarvine!This wizard will help you navigate this showcase, giving you access to the various designs within fluticasone's portfolio. Feel free to dissect everything here and use it as a base code for your own creations. All designs are free for use and require no attribution.Set-up will consume part of your soul, depending on how beginner-friendly fluticasone made the code.For general questions about BBCode, click Help to join BBCult, a discord server run by Alteras and fluticasone.For more information about the Text Templater and how it could help even non-coders use BBCode, click Print.For a quick introduction into more complex BBCoding, especially in the context of using freebie layouts, click Infrared to read Uxie's Crash Course thread.If you remember fluticasone as sugarvine, congratulations, you've known them for too long.icon areareadme.txtcloseFileEditViewToolsWindows Iconsby Alex Meub
Food Artby ghostpixxells
Artby のれん (Nolen)
Sugarvineby Dixie Flatline
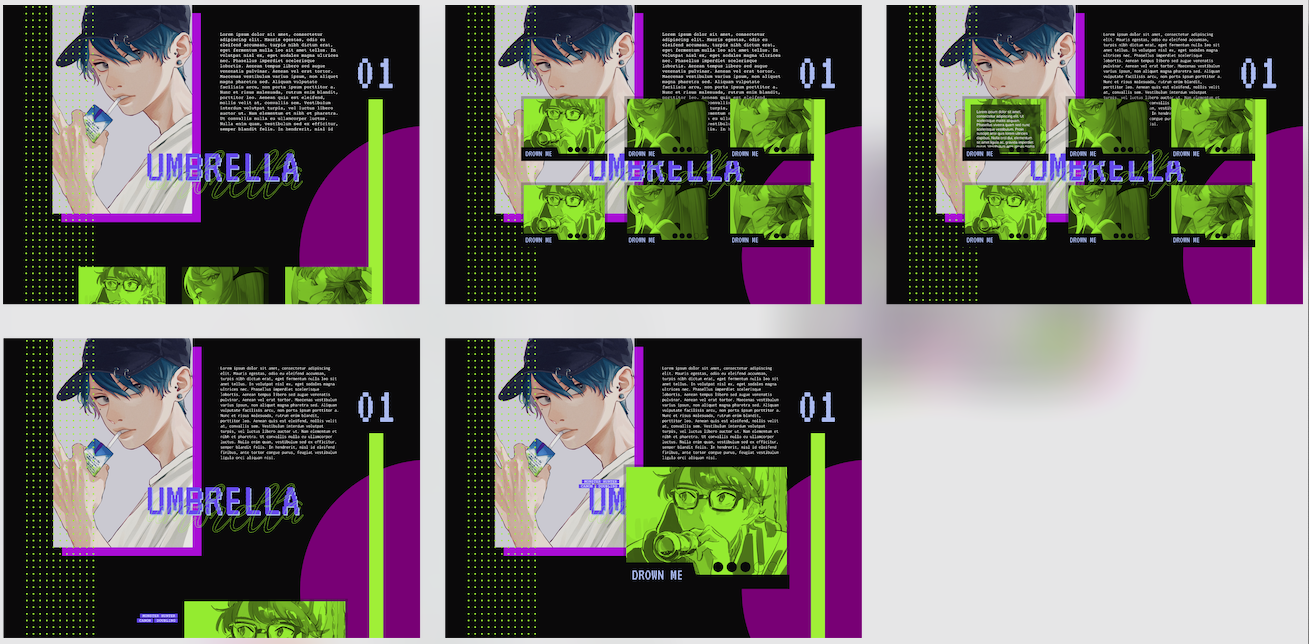
Original layout inspired by Windows 95 to Windows ME.Apr 20, 2023 - posted JUGGERNAUT and OVERDOSE (interest check)May 02, 2023 - posted NIGHT OWLMay 04, 2023 - posted MR. CLEVER (character sheet)May 09, 2023 - posted MOON NIGHT (character sheet)Jun 03, 2023 - posted LIMBO (character sheet)Jun 08, 2023 - posted WHY DOES A HEART BREAK? (miscellaneous)Jun 26, 2023 - posted UMBRELLA (interest check)Nov 09, 2023 - posted VENUS FLYTRAP (interest check)Jan 11, 2024 - posted RIVER (character sheet)Apr 19, 2024 - posted TANGERINE (character sheet)May 11, 2024 - updated thread to Sugarvine / added Text Templater to Overdose and Night Owl Codes / added explanation to TangerineMay 13, 2024 - posted NERVE IMPULSE (character sheet) - (C:)fluticasonejuggernautsugarvinecharacter sheetinterest checkmiscellaneousreadme.txtsugarvine.exebsghkhburpWelcome to Sugarvine!This wizard will help you navigate this showcase, giving you access to the various designs within fluticasone's portfolio. Feel free to dissect everything here and use it as a base code for your own creations. All designs are free for use and require no attribution.Set-up will consume part of your soul, depending on how beginner-friendly fluticasone made the code.For general questions about BBCode, click Help to join BBCult, a discord server run by Alteras and fluticasone.For more information about the Text Templater and how it could help even non-coders use BBCode, click Print.For a quick introduction into more complex BBCoding, especially in the context of using freebie layouts, click Infrared to read Uxie's Crash Course thread.If you remember fluticasone as sugarvine, congratulations, you've known them for too long.
Last edited: