ExpertOfRoleplay
New Member

IC:App/Digimon: Humon Heroes!
OOC:App/Digimon: Humon Heroes! OOC
Hey! This is a descriptive roleplay. Ironically, I'm not going to waste too much time, or graphics, getting this setup stuff up, I GOTTA GET THESE IC GRAPHICS LOOKING AMAZING. You will choose an Appmon partner from the list provided. You may notify me to reserve an Appmon. You may have an original Appmon if you allow me to approve of the Appmon. We are not going to worry about your evolutions right now; I recommoned not even trying to look up evolution, more surprises.
Reserved:
-Offmon @Acethekid
Your Humon forms will have powers, but you will not choose them now. You need to add a -mon suffix and no spaces in the name.
- Social-Type
-
• Gatchmon Search App Appmon : An Appmon brimming with curiosity that loves searching out. Gatchmon is a bipedal cat-like creature with white fur, yellow eyes, a tail, a small horn on the nose, and small fangs
• Kosomon Gossip Review App Appmon : A slightly suspicious Appmon that is always gossiping about someone. It is a self-proclaimed 'underground informant', and will divulge confidential information when spoken to.

- Game-Type
-
• Onmon Online App Appmon : Onmon is a feline-esque Appmon with blasters on its hands.
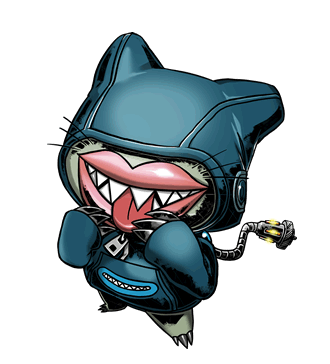
• Offmon Off Line App Appmon : Offmon is a canine-esque Appmon wearing a long coat, hat, and goggles.

- System-Type
-
• Hackmon Hacking App Appmon : Hackmon is a bipedal dragon-like creature with black armored skin, red claws, red eyes and horns.

• Protectmon Security App Appmon : Protecmon takes the appearance of a knight holding wall-like shields, taking to the extreme its role as a defender.

- Entertainment-Type
-
• Gashamon Gasha App Appmon : Gashamon appears as a gashapon machine full of capsules, costing 20 dollars per try.

• Musimon Music App Appmon :Musimon is a bipedal rabbit-like creature with yellow fur, arms on its head in place of ears, and white m-shaped facial markings.

- Life-Type
-
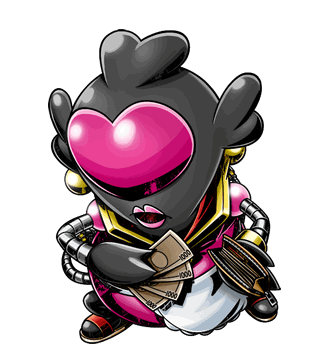
• Kakeimon Account Book App Appmon :Kakeimon appears to be an Appmon with a coin purse for a body, a heart on its face, and wears a white apron.

• Virusmon Virus App Appmon :Virusmon appears as a many-tentacled being wearing a gas mask and emitting a poisonous gas.

- Tool-Type
-
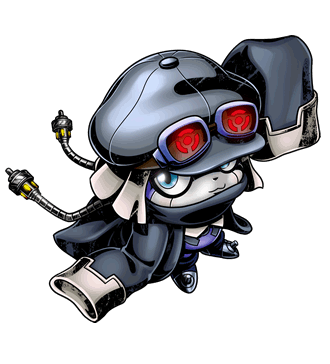
• Jammingmon Jamming App Appmon :Jammingmon is a small Appmon with a loudspeaker on top of its head.

• Cameramon Camera App Appmon :Cameramon is a cybernetic Appmon covered in camera lenses. Its fingers are camera lenses, and it has them on its torso and covering its right eye.

- Navi-Type
-
• Weathermon Weather App Appmon :Weathermon is a cat-shaped sun riding a thundercloud, representing both fair and stormy weather at the same time. The fact that sun is feline is a reference to the ancient association of the Sun with the Leo astrological sign.

• Navimon Navigation App Appmon :Navimon is a bipedal android-like creature with green skin adorned with map-like markings, map-pin shaped blades in place of its ears and arms, and wheels for feet, all of which reference its relation to a navigation app.

You will need this on your CS
Name:
Appearance:
Personality: 2 paragraphs
Likes:
Dislikes:
Biography:
Age: 7-17
Weight:
Height:
Appmon Name:
Appmon Appearance:
Appmon Personality:
Humon Name:
Humon Appearance:
Here is some cute code you can use if you want, though adds a lot of space for reasons...:
NAME
Personality
Likes:{INPUT LIKES HERE}
Dislikes:{INPUT DISLIKES HERE}
{INPUT PERSONALITY HERE}
Biography
Age:{INPUT AGE HERE}
Height:{INPUT HEIGHT HERE}
Weight:{INPUT WEIGHT HERE}
{INPUT BIO HERE}
Appmon
Name: {INPUT APPMON NAME HERE}
Personality: {INPUT APPMON PERSONALITY HERE}
{INPUT APPMON APPEARANCE HERE}
Humon
Name:
{INPUT HUMON APPEARANCE HERE}
coded by:
 ataraxia
ataraxia
Code:
[justify][FONT=Lato][SIZE=11px][div=margin: auto; width: 230px; height: 400px; position: relative][/div][/SIZE][div=margin: auto; width: 230px; height: 400px; position: relative][/div][/FONT][div=margin: auto; width: 230px; height: 400px; position: relative]
[CENTER][FONT=Lato][SIZE=20px][I]NAME[/I][/SIZE][/FONT][/CENTER]
[FONT=Lato][div=position: absolute; z-index: 5; height: 275px; width: 200px; border: 4px solid black; background-image: url(https://media.giphy.com/media/oICSaQzHPpOyQ/giphy.gif); background-attachment: fixed; background-position: top; margin-left: 30px; margin-top: 30px]
[/div][SIZE=11px][div=position: absolute; z-index: 6; height: 275px; width: 200px; border: 4px solid black; background-color: white;][div=overflow: hidden; height: 270px; width: 196px;][div=overflow: auto; height: 270px; width: 226px;][div=margin-right: 30px; padding: 4px][/div][/div][/div][/div][/SIZE][div=position: absolute; z-index: 6; height: 275px; width: 200px; border: 4px solid black; background-color: white;][div=overflow: hidden; height: 270px; width: 196px;][div=overflow: auto; height: 270px; width: 226px;][div=margin-right: 30px; padding: 4px][/div][/div][/div][/div][/FONT][div=position: absolute; z-index: 6; height: 275px; width: 200px; border: 4px solid black; background-color: white;][div=overflow: hidden; height: 270px; width: 196px;][div=overflow: auto; height: 270px; width: 226px;][div=margin-right: 30px; padding: 4px]
[CENTER][FONT=Lato][div=display: inline-block; background-image: url(INPUT CHARACTER IMAGE LINK HERE); background-size: 100% auto; background-position: center; height: 100px; width: 100px; border-radius: 100%; border: 2px solid black]
[/div]
[SIZE=11px][I][B][/B][/I][/SIZE][/FONT][/CENTER]
[FONT=Lato][div=height: 5px; border-bottom: 1px solid black]
[/div]
[SIZE=11px][SIZE=13px][I]Personality[/I][/SIZE][/SIZE]
[SIZE=11px]
[B]Likes:[/B]{INPUT LIKES HERE}
[B]Dislikes:[/B]{INPUT DISLIKES HERE}
{INPUT PERSONALITY HERE}
[div=height: 5px; border-bottom: 1px solid black]
[/div]
[SIZE=13px][I]Biography[/I][/SIZE][/SIZE]
[SIZE=11px][B]Age:[/B]{INPUT AGE HERE}
[B]Height:[/B]{INPUT HEIGHT HERE}
[B]Weight:[/B]{INPUT WEIGHT HERE}
{INPUT BIO HERE}
[div=height: 5px; border-bottom: 1px solid black]
[/div]
[SIZE=13px][I]Appmon[/I][/SIZE][/SIZE]
[SIZE=11px][B]Name:[/B] {INPUT APPMON NAME HERE}
[B]Personality:[/B] {INPUT APPMON PERSONALITY HERE}
{INPUT APPMON APPEARANCE HERE}
[div=height: 5px; border-bottom: 1px solid black]
[/div]
[SIZE=13px][I]Humon[/I][/SIZE][/SIZE]
[SIZE=11px] [B]Name:[/B]
{INPUT HUMON APPEARANCE HERE} [/SIZE][/FONT][/div][/div][/div][/div][/div]
[CENTER][FONT=Lato][SIZE=8px]coded by: [USER=51527]@ataraxia[/USER][/SIZE][/FONT][/CENTER]
[/justify]
Last edited:

