KennethPhoenix18
Loved by Christ
So I use to know how to do some good BBcode back on Gaia but I am having trouble getting an old code to work or at least something similar.
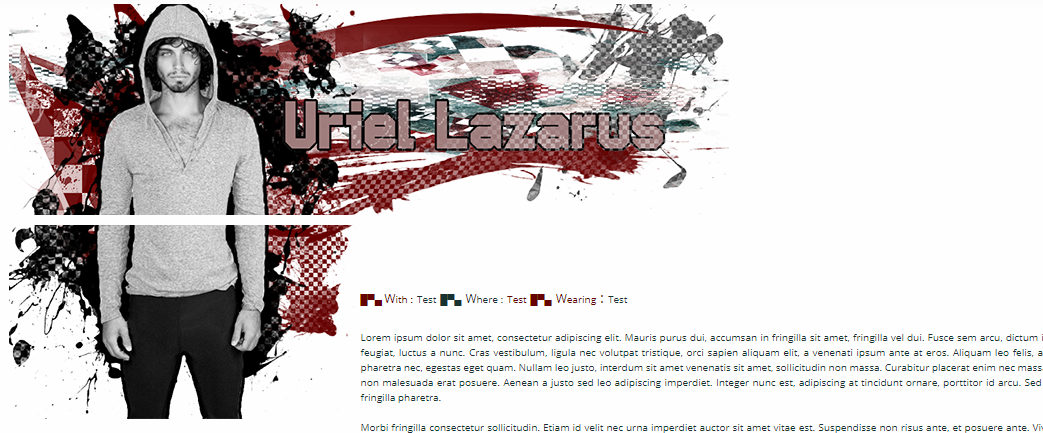
Here how it was before with the old code (Just for reference):

The image is two pieces that align making it look like one but I am having trouble with that.
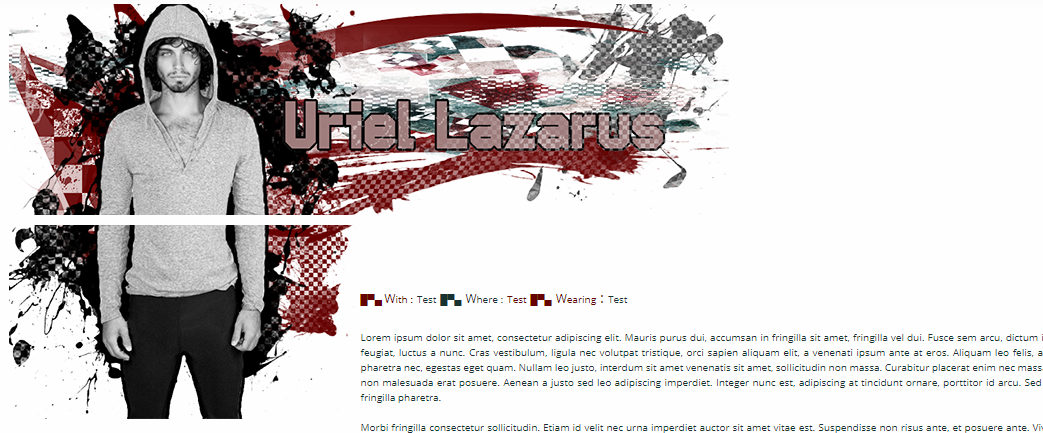
Here is what I am getting now image and code:

I am trying to close that gap but I am not sure how. I tried floating and side codes but it came out weird. If you guys have any advice I'd greatly appreciate it.
Here how it was before with the old code (Just for reference):

Code:
[img]http://i133.photobucket.com/albums/q73/TidusKen/Cameron/Top_zps03151a81.png[/img]
[imgleft]http://i133.photobucket.com/albums/q73/TidusKen/Cameron/Bottom_zps5eaeeb24.png[/imgleft]
[list][list][list][list][list][list][list][list][list][list][size=8][color=#670202]█▀▄ [size=10]W[/size]ith :[/color] [color=#183232] Test [/color] [size=8][color=#183232]█▀▄ [size=10]W[/size]here :[/color] [color=#670202] Test [/color] [size=8][color=#670202]█▀▄ [size=10]W[/size]earing :[/color] [color=#183232] Test [/color]
[color=#183232][size=9]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris purus dui, accumsan in fringilla sit amet, fringilla vel dui. Fusce sem arcu, dictum in cursus feugiat, luctus a nunc. Cras vestibulum, ligula nec volutpat tristique, orci sapien aliquam elit, a venenatis ipsum ante at eros. Aliquam leo felis, aliquet ac pharetra nec, egestas eget quam. Nullam leo justo, interdum sit amet venenatis sit amet, sollicitudin non massa. Curabitur placerat enim nec massa facilisis non malesuada erat posuere. Aenean a justo sed leo adipiscing imperdiet. Integer nunc est, adipiscing at tincidunt ornare, porttitor id arcu. Sed volutpat fringilla pharetra.
[/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/color][/size]Here is what I am getting now image and code:

Code:
[IMG]https://i.imgur.com/zHXq2Td.png[/IMG]
[IMG align="left"]https://i.imgur.com/IwEbtEK.png[/IMG]
[COLOR=#670202][SIZE=2]█▀▄ [/SIZE][SIZE=3]W[/SIZE][SIZE=2]ith :[/SIZE][/COLOR] [COLOR=#183232] [SIZE=2]Test[/SIZE] [/COLOR] [COLOR=#183232][SIZE=2]█▀▄[/SIZE] [SIZE=3]W[/SIZE][SIZE=2]here :[/SIZE][/COLOR] [COLOR=#670202] [SIZE=2]Test[/SIZE] [/COLOR] [COLOR=#670202][SIZE=2]█▀▄[/SIZE] [SIZE=3]W[/SIZE][SIZE=2]earing[/SIZE] :[/COLOR] [COLOR=#183232] [SIZE=2]Test[/SIZE] [/COLOR]
[SIZE=2][Justify][COLOR=#183232] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris purus dui, accumsan in fringilla sit amet, fringilla vel dui. Fusce sem arcu, dictum in cursus feugiat, luctus a nunc. Cras vestibulum, ligula nec volutpat tristique, orci sapien aliquam elit, a venenati ipsum ante at eros. Aliquam leo felis, aliquet ac pharetra nec, egestas eget quam. Nullam leo justo, interdum sit amet venenatis sit amet, sollicitudin non massa. Curabitur placerat enim nec massa facilisis non malesuada erat posuere. Aenean a justo sed leo adipiscing imperdiet. Integer nunc est, adipiscing at tincidunt ornare, porttitor id arcu. Sed volutpat fringilla pharetra.[/COLOR][/Justify][/SIZE]I am trying to close that gap but I am not sure how. I tried floating and side codes but it came out weird. If you guys have any advice I'd greatly appreciate it.



