ManicMuse
I ax-o-lotl questions.
Outis — Ship Interface Android
“
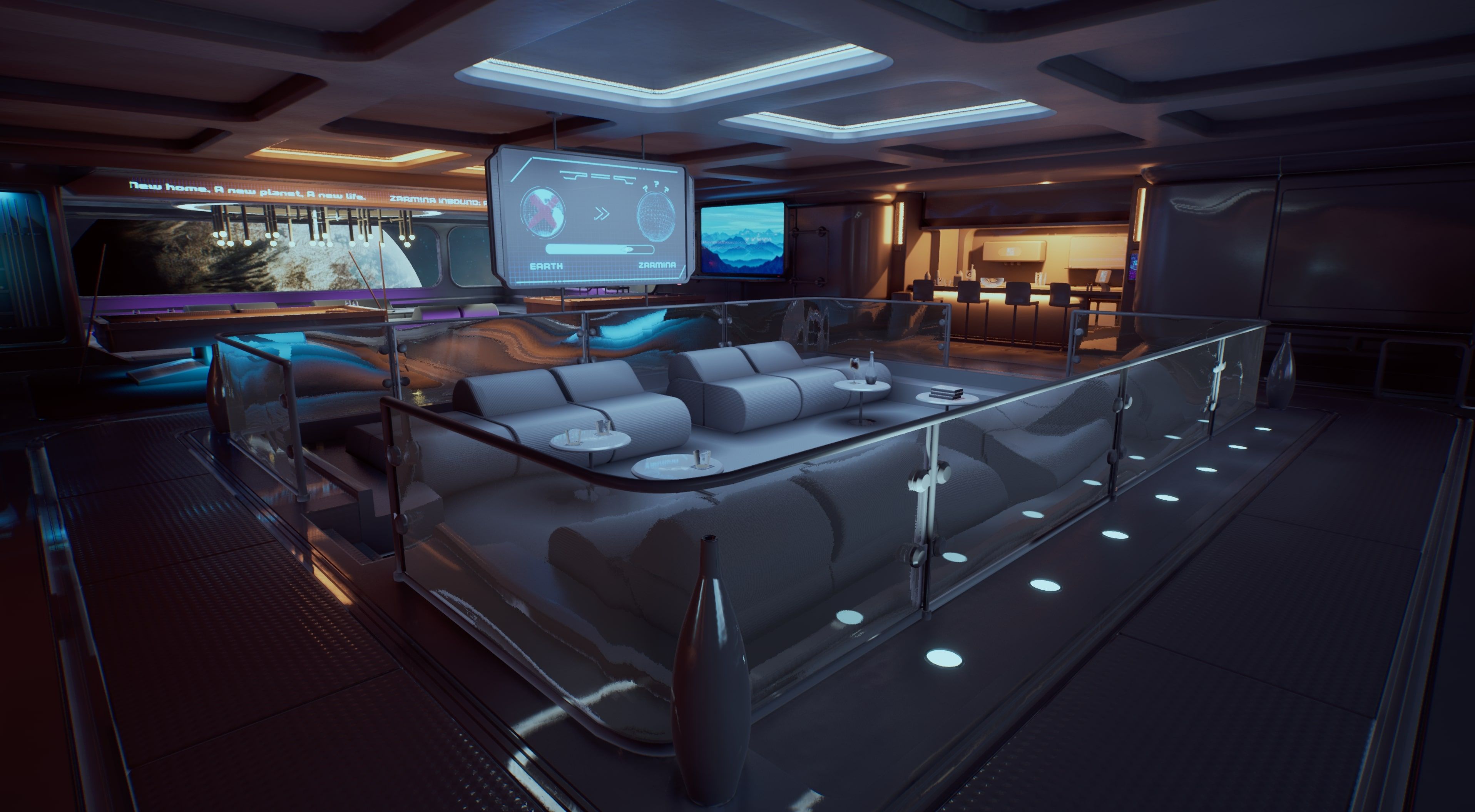
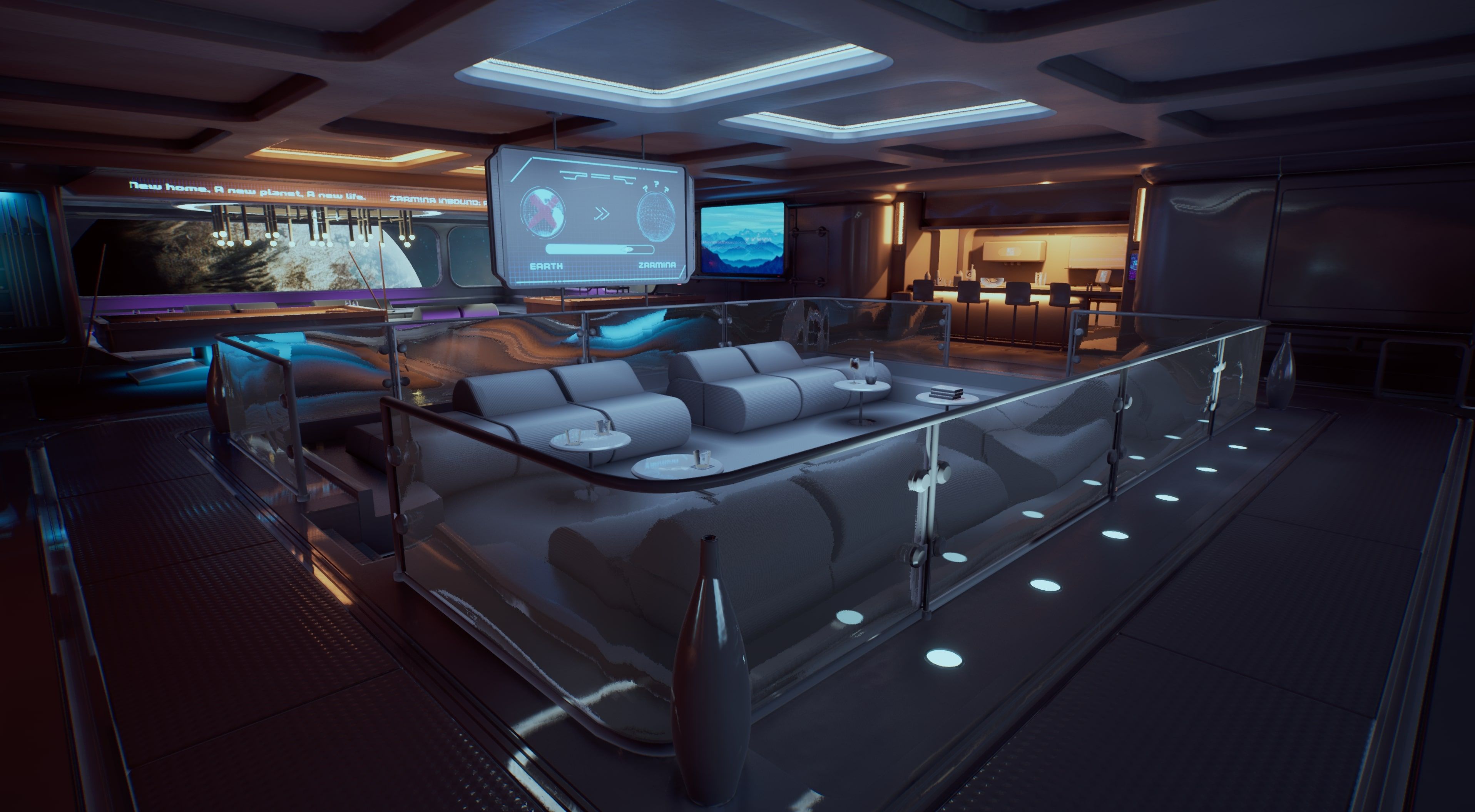
Welcome this is the Lunar lounge. Grab a refreshment and mingle with others in OOC.
”

Last edited:
Follow along with the video below to see how to install our site as a web app on your home screen.

Note: This feature currently requires accessing the site using the built-in Safari browser.

[font=Overpass Mono][border=transparent;
position: relative;
top: 5px;
margin: auto;
max-width: 900px;
padding: 0px;
text-align: center;]Scan Finger Print To Access Employee Files [/border][border=transparent;
/* Probably best if you don't change anything I haven't commented next to */
visibility: hidden;
position: relative;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-content: flex-start;
margin: auto;
box-sizing: border-box;
max-width: 900px;
padding: 0px;
--c-a: #6bcfd4; /* Accent colour */
--c-b: black; /* Base colour */
--b-w: 1px; /* Border width */
--b: var(--b-w) solid var(--c-a);
--scan-w: 160px;
--scan-h: 180px;
--scan-bg: url('https://thumbs.gfycat.com/CooperativeIcyCats-size_restricted.gif') no-repeat 50% 55% / 140%, var(--c-b); /* Fingerprint GIF URL , if you change the image and it's too big or small in window, change percentage after slash (or default to cover) */
--bar-h: 22px;
--bar-p: 3px;
--button-m: 2px;
--button-s: 18px;
--button-p: 2px 0px 0px 1px;
--min-s: 12px;
--max-s: 12px;
--tabs-l: -10px;
--tab-l: calc(0px - var(--tabs-l) + 5px);
--tab-w: 64px;
--tab-h: 26px;
--tab-p: 2px;
--tab-b: calc(2 * var(--b-w)) solid var(--c-b);
--win-t: var(--tab-h);
--win-l: calc(0px - var(--tabs-l));
--win-w: 100%;
--win-h: min(400px, 76vh); /* Main window height, change px number for a longer or shorter content window on desktop */
--img-m: 10px 10px var(--text-p) 10px;
--img-w: 220px;
--img-h: 300px;
/* Image URLs */
--img-1: url('https://64.media.tumblr.com/54b5e64e43cee9f92c47c02a2ac46d16/tumblr_no89ppCLcw1qgrqdko1_1280.png') 50% -10% / cover;
--img-2: url('https://cdna.artstation.com/p/assets/images/images/007/635/920/large/a-04.jpg?1507515544') 50% -10% / cover;
--img-3: url('https://i.pinimg.com/originals/57/41/0c/57410ce7bd93683d95e404af331aeee0.jpg') 50% -10% / cover;
--art-p: 5px;
--art-s: 0.9em; /* Art credit font size */
--art-c: rgba(0, 0, 0, 0.5); /* Art credit background colour */
--text-p: 10px; /* Text padding */
--text-c: #9fe0e3; /* Text colour */]
[comment]-- Accordion --[/comment]
[accordion=100%]
{slide=[comment]-- Fingerprint Window --[/comment][border=transparent;
visibility: visible;
margin: auto;
box-sizing: border-box;
max-width: var(--scan-w);
height: var(--scan-h);
padding: 0px;
border: var(--b);
background: var(--scan-bg);][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
width: 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][/border]}[comment]-- Slide Body --[/comment][border=transparent;
visibility: visible;
position: relative;
left: var(--tabs-l);
margin: auto;
margin-bottom: calc(var(--win-h) - var(--tab-h));
box-sizing: border-box;
width: 100%;
padding: 0px;][comment]-- Actual Tabs --[/comment][tabs]
[comment]-- Tab 1 --[/comment]
[tab=.][comment]-- Tabs --[/comment][border=transparent;
position: absolute;
top: 0px;
left: var(--tab-l);
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--text-c);
text-align: center;
background: var(--c-b);
pointer-events: none;]Basic[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + var(--tab-w));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Bio[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (2 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-left: var(--tab-b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]People[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (3 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-left: var(--tab-b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Extra[/border][comment]-- Tab Window --[/comment][border=transparent;
position: absolute;
top: var(--win-t);
left: var(--win-l);
box-sizing: border-box;
width: var(--win-w);
height: var(--win-h);
padding: 0px;
border: var(--b);
background: var(--c-b);][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
width: 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Text --[/comment][border=transparent;
margin: auto;
box-sizing: border-box;
width: 100%;
height: calc(var(--win-h) - var(--bar-h) - (2 * var(--b-w)));
padding: var(--text-p);
color: var(--text-c);
line-height: 130%;
overflow: auto;][comment]-- Image Window --[/comment][border=transparent;
margin: var(--img-m);
box-sizing: border-box;
width: var(--img-w);
height: var(--img-h);
float: right;
padding: 0px;
border: var(--b);
background: var(--img-1);
display: flex;
flex-flow: row wrap;
justify-content: flex-end;][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
flex: 0 0 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Artist Credit --[/comment][border=transparent;
align-self: flex-end;
padding: var(--art-p);
font-size: var(--art-s);
background: var(--art-c);]Art \\ Eh Macmillan[/border][/border]Department \\ unknown
Name \\ unknown
Gender \\ unknown
Age \\ unknown
APPEARANCE \\
HUMAN/ANDROID
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut dignissim neque eget ex condimentum dapibus. Integer finibus metus at risus facilisis tincidunt. Donec nec faucibus ante, at lacinia metus. Maecenas vulputate mi id nisl suscipit imperdiet.
- Current Role - Lunar Station Resident OR Earth Telecommuting
Nullam massa mi, laoreet ut est a, tempus tincidunt nibh. Ut eu bibendum dolor, sit amet lobortis est. Suspendisse consectetur lorem sit amet nisl hendrerit, sed fringilla quam commodo.[/border][/border][/tab]
[comment]-- Tab 2 --[/comment]
[tab=.][comment]-- Tabs --[/comment][border=transparent;
position: absolute;
top: 0px;
left: var(--tab-l);
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Basic[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + var(--tab-w));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--text-c);
text-align: center;
background: var(--c-b);
pointer-events: none;]Bio[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (2 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]People[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (3 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-left: var(--tab-b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Extra[/border][comment]-- Tab Window --[/comment][border=transparent;
position: absolute;
top: var(--win-t);
left: var(--win-l);
box-sizing: border-box;
width: var(--win-w);
height: var(--win-h);
padding: 0px;
border: var(--b);
background: var(--c-b);][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
width: 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Text --[/comment][border=transparent;
margin: auto;
box-sizing: border-box;
width: 100%;
height: calc(var(--win-h) - var(--bar-h) - (2 * var(--b-w)));
padding: var(--text-p);
color: var(--text-c);
line-height: 130%;
overflow: auto;][comment]-- Image Window --[/comment][border=transparent;
margin: var(--img-m);
box-sizing: border-box;
width: var(--img-w);
height: var(--img-h);
float: left;
padding: 0px;
border: var(--b);
background: var(--img-2);
display: flex;
flex-flow: row wrap;
justify-content: flex-end;][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
flex: 0 0 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Artist Credit --[/comment][border=transparent;
align-self: flex-end;
padding: var(--art-p);
font-size: var(--art-s);
background: var(--art-c);]Art \\ 手指断了 a[/border][/border]Persona \\
ONE Positive Character Trait
TWO Natural Character Traits
ONE Negative Character Trait
Bio \\
A brief history of the character. Please include where they were three years ago when the comets were first intercepted and how they have come to be employed by Joy.
Maecenas vulputate mi id nisl suscipit imperdiet. Nullam massa mi, laoreet ut est a, tempus tincidunt nibh. Ut eu bibendum dolor.[/border][/border][/tab]
[comment]-- Tab 3 --[/comment]
[tab=.][comment]-- Tabs --[/comment][border=transparent;
position: absolute;
top: 0px;
left: var(--tab-l);
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Basic[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + var(--tab-w));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-left: var(--tab-b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Bio[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (2 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--text-c);
text-align: center;
background: var(--c-b);
pointer-events: none;]People[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (3 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Extra[/border][comment]-- Tab Window --[/comment][border=transparent;
position: absolute;
top: var(--win-t);
left: var(--win-l);
box-sizing: border-box;
width: var(--win-w);
height: var(--win-h);
padding: 0px;
border: var(--b);
background: var(--c-b);][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
width: 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Text --[/comment][border=transparent;
margin: auto;
box-sizing: border-box;
width: 100%;
height: calc(var(--win-h) - var(--bar-h) - (2 * var(--b-w)));
padding: var(--text-p);
color: var(--text-c);
line-height: 130%;
overflow: auto;][comment]-- Image Window --[/comment][border=transparent;
margin: var(--img-m);
box-sizing: border-box;
width: var(--img-w);
height: var(--img-h);
float: right;
padding: 0px;
border: var(--b);
background: var(--img-3);
display: flex;
flex-flow: row wrap;
justify-content: flex-end;][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
flex: 0 0 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Artist Credit --[/comment][border=transparent;
align-self: flex-end;
padding: var(--art-p);
font-size: var(--art-s);
background: var(--art-c);]Art \\ Eh Macmillan[/border][/border]Acquaintances \\ loADer, 396_, wen
Family \\ unknown[/border][/border][/tab]
[tab=.][comment]-- Tabs --[/comment][border=transparent;
position: absolute;
top: 0px;
left: var(--tab-l);
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Basic[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + var(--tab-w));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-left: var(--tab-b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]Bio[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (2 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-left: var(--tab-b);
border-bottom: var(--tab-b);
color: var(--c-b);
text-align: center;
background: var(--c-a);
pointer-events: none;]People[/border][border=transparent;
position: absolute;
top: 0px;
left: calc(var(--tab-l) + (3 * var(--tab-w)));
box-sizing: border-box;
width: var(--tab-w);
height: var(--tab-h);
padding: var(--tab-p);
border: var(--b);
border-bottom: var(--tab-b);
color: var(--text-c);
text-align: center;
background: var(--c-b);
pointer-events: none;]Extra[/border][comment]-- Tab Window --[/comment][border=transparent;
position: absolute;
top: var(--win-t);
left: var(--win-l);
box-sizing: border-box;
width: var(--win-w);
height: var(--win-h);
padding: 0px;
border: var(--b);
background: var(--c-b);][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
width: 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Text --[/comment][border=transparent;
margin: auto;
box-sizing: border-box;
width: 100%;
height: calc(var(--win-h) - var(--bar-h) - (2 * var(--b-w)));
padding: var(--text-p);
color: var(--text-c);
line-height: 130%;
overflow: auto;]Music \\
[comment]-- Music Window --[/comment][border=transparent;
margin: auto;
box-sizing: border-box;
max-width: calc(2 * var(--img-w));
height: auto;
padding: 0px;
border: var(--b);
display: flex;
flex-flow: row wrap;
justify-content: flex-end;][comment]-- Bar --[/comment][border=transparent;
box-sizing: border-box;
flex: 0 0 100%;
height: var(--bar-h);
padding: 0px;
padding-right: var(--bar-p);
border-bottom: var(--b);
background: var(--c-a);
display: flex;
flex-flow: row nowrap;
justify-content: flex-end;
align-items: center;][comment]-- Minimize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--min-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-window-minimize[/fa][/border][comment]-- Maximize --[/comment][border=transparent;
margin-right: var(--button-m);
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
font-size: var(--max-s);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]far fa-window-maximize[/fa][/border][comment]-- x --[/comment][border=transparent;
box-sizing: border-box;
width: var(--button-s);
height: var(--button-s);
padding: var(--button-p);
color: var(--c-a);
line-height: 0;
background: var(--c-b);
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;][fa]fas fa-times[/fa][/border][/border][comment]-- Youtube link characters after = sign -->[/comment][MEDIA=youtube]UnIhRpIT7nc[/MEDIA][comment]-- Artist Credit --[/comment][border=transparent;
align-self: flex-end;
padding: var(--art-p);
font-size: var(--art-s);
background: var(--art-c);]Music \\ inabakumori[/border][/border][/border][/border][/tab]
[/tabs][/border]{/slide}
[/accordion]
[/border][/font]Great question. Post it here in ooc if you feel it's incomplete or need clarification. Otherwise post it in the character thread. I can always DM if I find something of note.Do you want the CS sheets posted here first, or just straight to the character page? It's been a while since I've been on so I've slightly forgotten the order of things.ManicMuse
No problem. You can send me your character information and I can plug it in. I am no good a coding either. I use the freebies from creators on here.I might need some help with CSS. I'm afraid I'm not very savvy with anything coding-related.

It happens. I can make a point of tagging you to trigger it too. But HI! Happy Thanksgiving!Just love how RPN NEVER sent me a notif about this thread or that the CS thread was up. Absolutely lovely.
Happy Thanksgiving! I hope y'all have some good food!It happens. I can make a point of tagging you to trigger it too. But HI! Happy Thanksgiving!
Once you are in the characters thread, which I see you did; feel free to jump right into that starting scene. Run POST gotta be the first to post.

Sweet! Can't wait to see them in action.Whoop whoop! I'm planning to get my guy up some time tomorrow and I'll join you in posting (hopefully). Good job dude!

just wondering if my character is okay because I took some liberties with the designseasonedcat all the links you need should be posted at the top. Let me know if you have an questions.
 I can change it if you need it though! :>
I can change it if you need it though! :>I love it. If you could run it through grammarly (the free version) or word document, I think it will make the ideas more defined. I play Outis the AI. So feel free to tag me when you go poking around the major systems with your ports.just wondering if my character is okay because I took some liberties with the designI can change it if you need it though! :>