Cychotic
♠ sᴘᴀᴅᴇs
Thank you so much! This solves everything! 
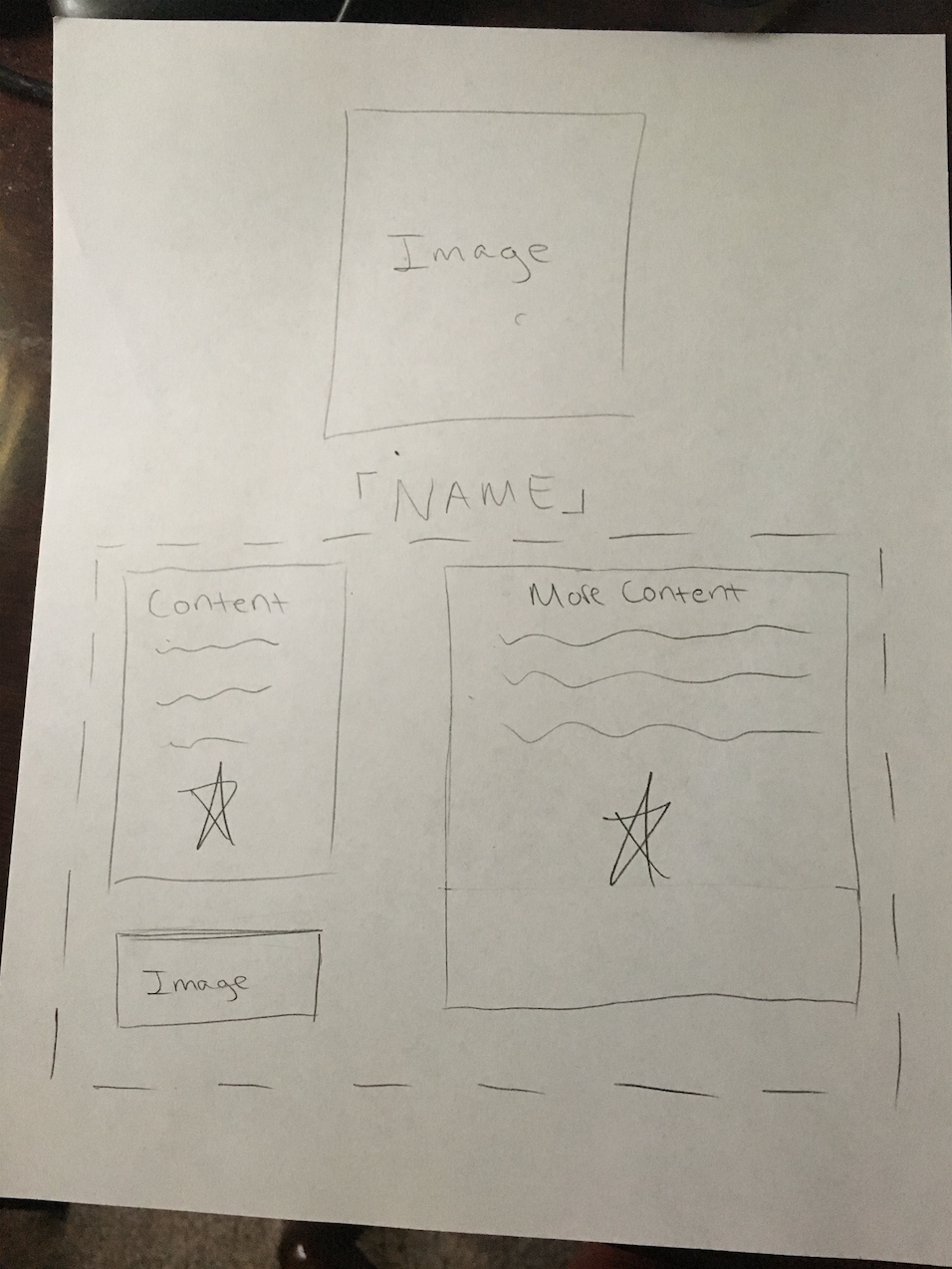
Cychotic ; you're going for something like this right?
.
.
If so, all you need to do is add margin-bottom: -210px; to the div coding for the black bar. The margin is basically the space between one element and another, and so putting the margin in the negatives will make it so the elements go on top of each other. However, this also means that you have to put space at the top of the post, otherwise, the elements might go outside the boundaries and look like this:
Code:[centerblock=80] [div=background:#000000; color:#000000; height: 30px; margin-bottom: -210px].[/div] [div=padding-top:10px; padding-bottom:0px; margin-left: 20px; border: 2px solid green; background: url(https://image.prntscr.com/image/785a35c1d55d451f8e68e1a4edded9d2.png); background-position: 0% 100%; height: 220px; width:220px; border-radius: 100%; border: 4px solid #ffffff; color:#FEFCD5;].[/div][/centerblock]